How To Brighten Objects In Photoshop
Pattern 100 objects at in one case in Photoshop
Have you lot always idea how awesome it would exist to remove all repetitive routines from your daily blueprint work? Or how to become build some kind of graphic assets library in Photoshop – similar to Flash, Illustrator, After Effects and other Adobe apps? And wouldn't it be great to have a couple more hours a solar day to add last touches to your designs?
In this tutorial, we'll try to accost all iii questions, exploring a cool play a joke on that enables you lot to piece of work on any number of variations of an epitome at once. This workflow is extremely useful for games assets, and for GUI designers creating icons. It enables you to work on one object, save it, and let Photoshop distribute all the changes y'all've made to any number of variant copies.
If you're familiar with Smart Objects, y'all already know that you can accept multiple instances of one element. This tutorial will show y'all how to use Smart Objects in an even smarter style. I developed the technique trying to mimic an awesome workflow in After Effects, and it turns out that it works pretty well in Photoshop, too.
This walkthrough assumes that you already understand how Smart Objects work, and that you're familiar with Photoshop's 3D toolset. If you go stuck, y'all can find a more detailed version in the download for this tutorial, along with the final PSD file.
This tutorial is written for Photoshop CS5. Please note that the 3D tools and advanced animations are just available in the Extended edition of the software, and that in CS6, the Animation and the 3D panels have been reworked. For example, there'southward no Document Settings in the CS6 Animation drib-downward carte: instead, you tin change Frame Charge per unit via the Blitheness panel. You lot may also have some problems opening CS5 PSDs with Photoshop CS6. Still, the underlying ideas – and cadre workflow – of this tutorial remain the aforementioned for both.

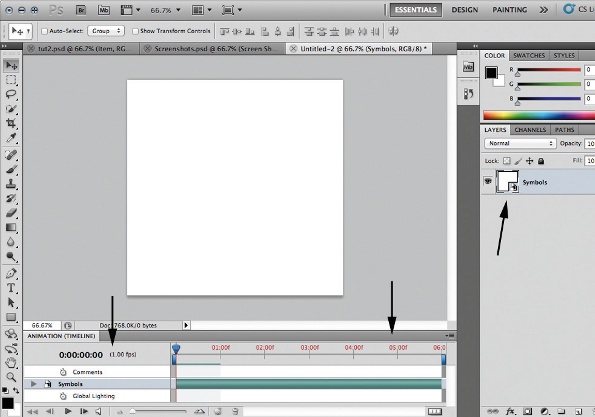
First Document Get-go by creating a 512x512px PSD file. Go to Window > Animation. Open the card in the Blitheness palette. In Document Settings, set Duration to vi frames (that is, 00:00:06:00) and Frame Rate to 1 fps. Convert the only layer to a Smart Object. Name it Symbols.

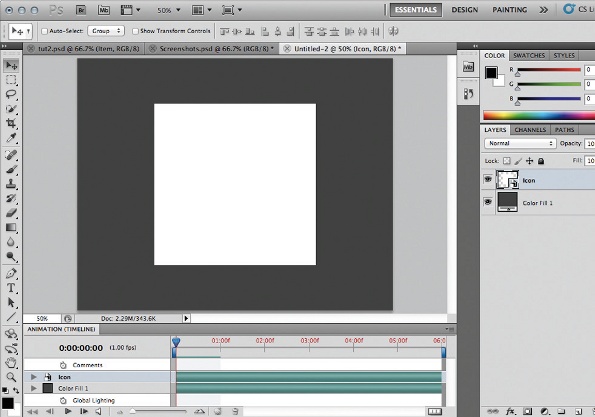
2 Smart Objects Add a new layer and catechumen it to a Smart Object. Proper noun information technology 3D. Convert both layers into new Smart Object named Icon. Set your Sail Size to whatever dimensions you lot want (I'm using 1000x800px here), and add a background Fill up Layer with a dark greyness colour.

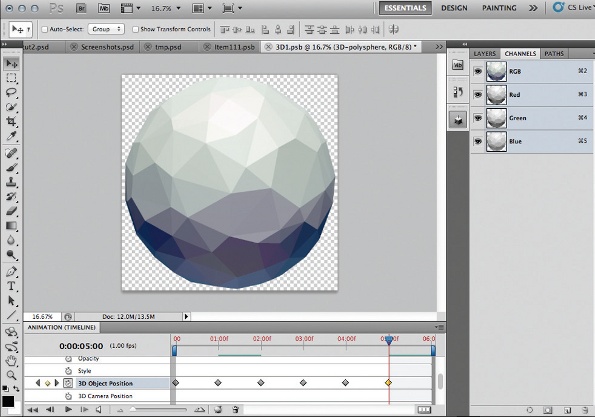
3 3D layer I've prepared a 3D file you can utilise. It'due south a modified low-poly sphere. Inside the Icon Smart Object, open the 3D Smart Object. Import 3D-polysphere.obj as a new layer. Scale information technology to fit the document. Articulate its Diffuse texture slot. Delete the background layer.

four Animate In the Animation window, set Elapsing to 6 frames and Frame Rate to 1 fps again. Find the 3D Object Position track for your 3D layer. Click the stopwatch. Rotating the sphere randomly with the 3D Object Rotate Tool, set a keyframe for each frame of the animation.

5 Diffuse texture Add a new texture to your 3D object'southward Diffuse slot. This is really another Smart Object: open up its contents. Set Duration and Frame Rate as before. Add a Color Overlay Layer Way. Find the Style track in the timeline. Click the stopwatch.

half-dozen 3D way Changing the Colour Overlay colour every frame, set keyframes equally earlier. Go dorsum to your 3D Smart Object: the sphere rotates and changes colour every frame. Accommodate its parameters as you like: I set Reflection, Gloss and Smooth and added a slope to the Surround slot.

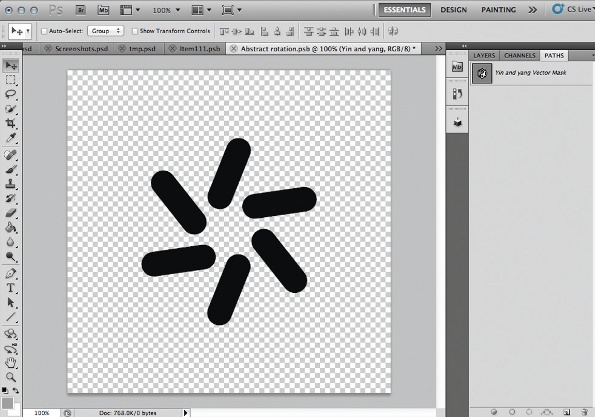
7 Symbol Get back to your Icon Smart Object and dive into the Symbols Smart Object. Set Duration and Frame Charge per unit as before. Draw a shape of about 256x256px in size: I'm using a glyph hither. Brand sure its color matches the Diffuse map colour of the 3D object in the first frame.

8 Symbols library Let's create a library of symbols. Add more shape layers in dissimilar colours. Make sure all the shapes are the aforementioned size and centred on the sheet. Make each layer ane frame long. Sequence them then each is visible in a unlike frame. Leave the last frame empty.

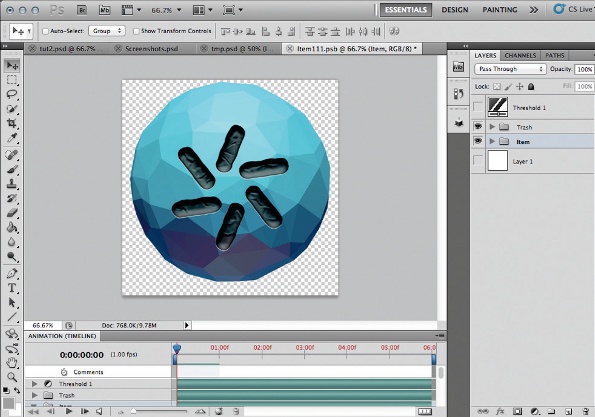
9 Layer style Get dorsum to your Symbols Smart Object. Apply whatever Layer Styles settings you like: I'm using Drib Shadow, Bevel and Emboss and Blueprint Overlay. Yous can as well apply filters: I'yard using Ripple and Median to make the symbol wait less like a vector shape.

10 Symbols combination The beauty of this workflow is that you can make changes to whatever or all of the Smart Objects. The recessed surface area shown in a higher place is created by duplicating the Symbols object, applying Minimum and Median filters, and setting the Fill value of the layer to 0%.

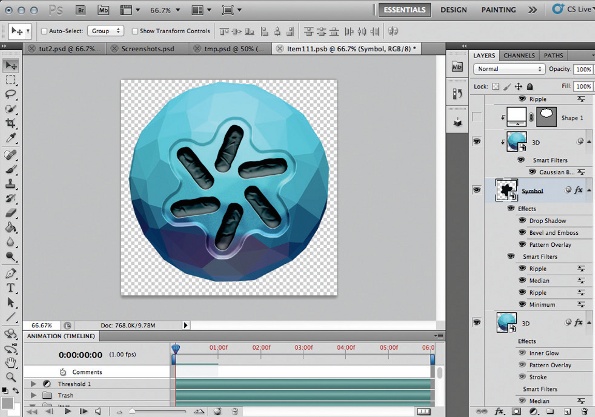
11 Filters for 3D Let's stylise our 3D sphere a scrap more. I love applying the Median filter to vectors and 3D layers – it makes them await less digitally perfect. Via the Layer Styles window, you tin can also add together a semi-transparent blackness outer Stroke and some dark Inner Glow, to brand the chemical element's edges more visible against whatever groundwork.

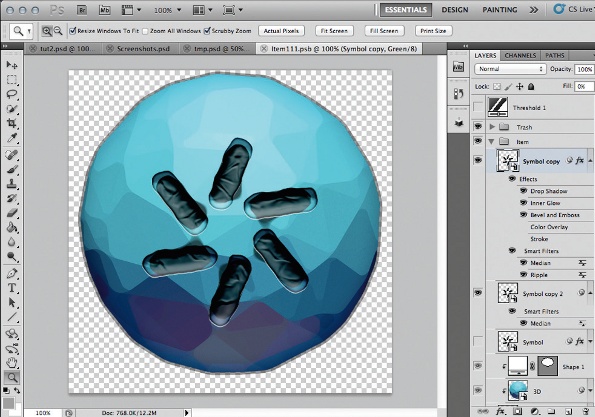
12 Fashion alternative Hither's an example of the way you tin can test out variant styles. Duplicate the Symbols layer, with Fill set to 0%. Clear its Layer Styles settings, employ a Median filter with a higher Radius value, and change Fill up to 70%. Voilà: an instant smudged paint effect.

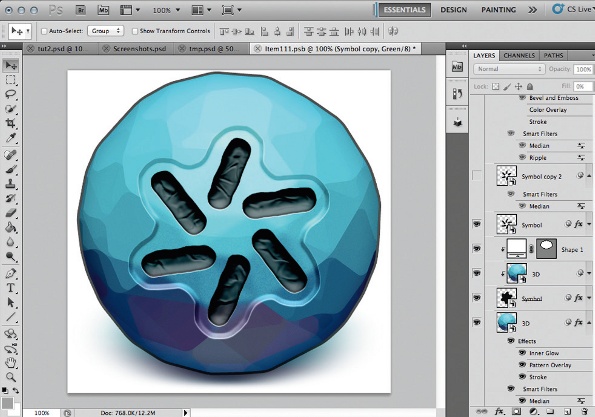
xiii Shadow Add a drop shadow to the sphere by duplicating the 3D layer, scaling the sphere downwards, and moving it to the human foot of the original. Apply Gaussian Blur and Move Blur filters until it looks like a shadow. In Layer Styles, utilize a black Color Overlay to brand it less saturated.

fourteen Scheme Let's take a look at a schematic view of the project file. The workflow may seem a bit confusing at first, but if you go along in mind the unproblematic formula Element Number = Frame Number for every Smart Object, you should discover that it quickly becomes intuitive.

15 Main document Permit's work on the main PSD document over again. Save and shut the tabs for all of the Smart Objects yous take open up. Calibration the Icon object downwardly, duplicate it 5 times and arrange the copies as shown in the screenshot to a higher place.

xvi All objects together In the timeline of the Animation window, arrange the Smart Objects' elapsing confined and then that in the first frame of your blitheness, Smart Object #i is on its own first frame, Smart Object #2 is on its second frame, Object #three is on its third frame, and then on.

17 Update all objects at one time Alter an chemical element in the Icon Smart Object: for case, in Layer Styles, add blackness Inner Shadow to the 3D object. Set the Angle to -90°, and arrange Size and Distance to go a soft shadow outcome at the bottom of 3D sphere. Salve and close.

18 Changes applied Your main PSD document can take a couple of seconds to update itself, but the moment information technology is updated you volition see that the inner shadow is applied to every object on the scene. This is a quick way to brand edits to multiple objects, making your PSD files piece of work for you.

FINISH Update together This is but the start of the blueprint process. You tin can now tweak every aspect of the set of objects in a not-destructive mode: for example, to accommodate the colour or lighting of the spheres, or the filters and Layer Styles for the symbols. The moment yous save the Smart Object you are working on, all the objects will update at once.

Cheers for reading v articles this month* Join now for unlimited admission
Relish your first calendar month for merely £1 / $ane / €one
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for but £1 / $i / €1
Related articles
Source: https://www.creativebloq.com/design-100-objects-once-photoshop-5132834
Posted by: barneyhatints1986.blogspot.com

0 Response to "How To Brighten Objects In Photoshop"
Post a Comment