How To Mirror Flip Image In Photoshop
Learn how to flip, mirror and rotate a single paradigm in Photoshop to create fun and interesting designs, and how to create unique looks for the effect with Photoshop's layer alloy modes!
In a previous photo effects tutorial, we learned how to create a simple mirror event in Photoshop by flipping 1 side of an image horizontally to create a reflection of the other side. In this tutorial, we'll take the aforementioned basic idea and go much further with it, creating interesting furnishings, designs and patterns simply by flipping, rotating and mirroring the same image over and over once more! We'll also experiment with Photoshop'southward layer alloy modes to come across how different blend modes can dramatically change our results.
To follow along, you tin can use whatsoever prototype y'all similar, just you'll often get the best results if the epitome contains lots of detail.
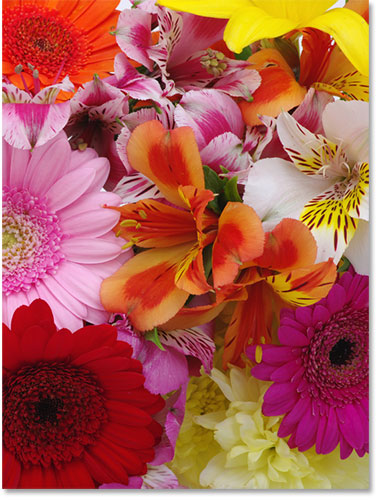
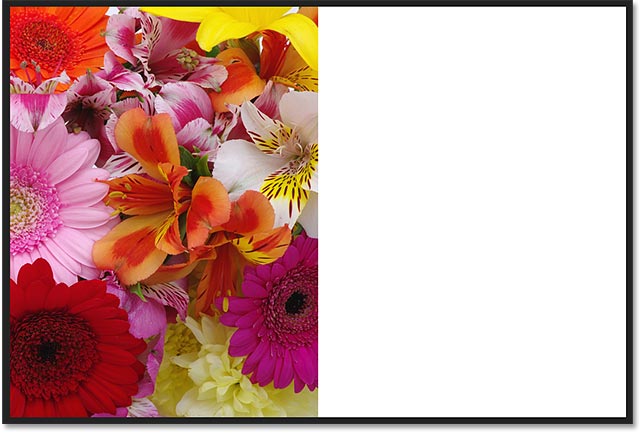
Here's the photo I'll be using (flowers photograph from Adobe Stock):

The original image. Photograph credit: Adobe Stock.
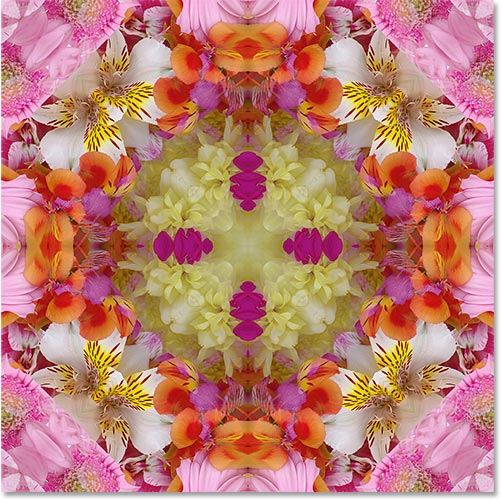
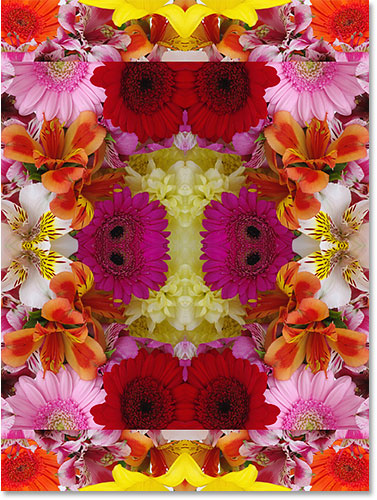
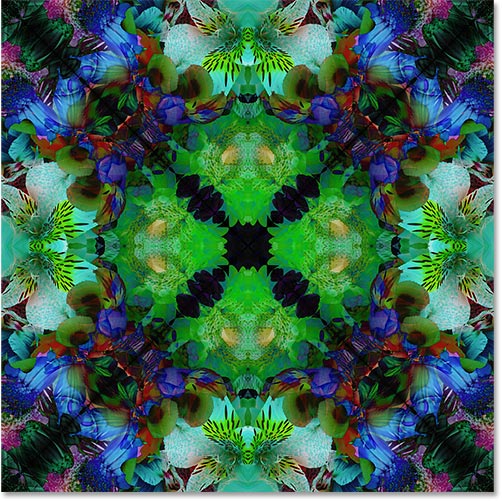
And here'south just ane example of the type of pattern we tin can create from it in but a few easy steps. We'll see other examples as we go along. Every photo will give you unique results, and then in one case you know how to create the effect, give it a endeavour with different types of images to see what you tin can come upward with:

One possible design. Your results will depend on your photo and the alloy modes you lot choose.
Allow's get started!
How To Flip, Mirror And Rotate Images In Photoshop
For this tutorial, I'm using Photoshop CC but every stride is compatible with Photoshop CS6 and earlier.
Yous can also follow along with my video of this tutorial on our YouTube channel. Or download this tutorial as a PDF and go my new Consummate Guide to Layer Blend Modes every bit a bonus!
Step one: Crop The Photograph If Needed
To begin, let'southward crop away any areas of our epitome that we don't really need for this issue. If y'all don't need to crop your epitome, you tin skip ahead to Footstep ii.
In general, you'll want to crop in tight around your subject, removing any surrounding areas of low detail (like clear blue skies) that won't really add together anything to the final result. In my case, the image I'm using doesn't really take any areas of low detail. In fact, it'due south practically blooming with detail (a little flower humour in that location). I could just use the entire photograph the way information technology is and end upwards with a really crazy design. But to simplify things a fleck, I'k going to crop some of the flowers abroad.
To ingather your epitome, select Photoshop's Crop Tool from the Toolbar along the left of the screen:

Selecting the Crop Tool.
With the Crop Tool selected, make sure that Delete Cropped Pixels is checked in the Options Bar since we need to really delete the cropped pixels, not just hide them from view (note: the Delete Cropped Pixels option is only available in Photoshop CC and CS6. If you're using an earlier version, Photoshop deletes the pixels past default and then y'all don't demand to worry about information technology):
Making certain "Delete Cropped Pixels" is checked.
Then, click and drag out a cropping border effectually the expanse y'all want to go on. In my case, I'll drag the edge around the right side of the paradigm. This means I'll be keeping the right side and cropping the left side away:

Dragging my crop edge around the right side of the photo.
Press Enter (Win) / Render (Mac) on your keyboard when you're ready to ingather the image:

The remaining part of the image should create some interesting designs.
Footstep 2: Duplicate The Groundwork Layer
If we await in our Layers panel, we see our epitome sitting on the Background layer, currently the only layer in the document:

The Layers panel showing the cropped paradigm on the Background layer.
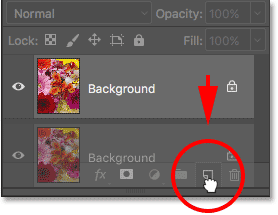
We need to create a re-create of this layer. To practice that, click on the Groundwork layer and drag it down onto the New Layer icon at the lesser of the Layers panel (second icon from the right):

Dragging the Background layer onto the New Layer icon.
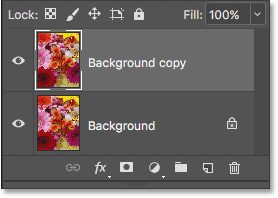
Photoshop makes a copy of the Background layer, names it "Background copy" and places it above the original:

The "Background copy" layer appears.
Footstep 3: Double The Width Of The Sheet
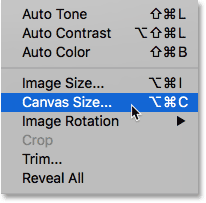
Go upwardly to the Image menu at the acme of the screen and cull Canvass Size:

Going to Epitome > Canvas Size.
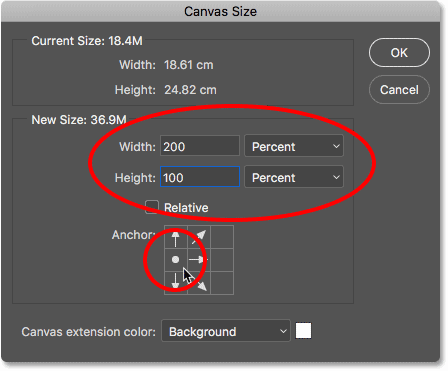
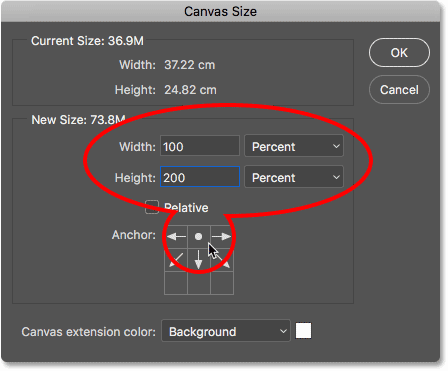
This opens Photoshop's Sheet Size dialog box which nosotros'll use to add more canvas space around our photograph. We need to double the current width of our sheet, and nosotros want all of the extra sheet space to announced to the right of our paradigm. To do that, fix the Width value to 200 percent and leave the Summit at 100 per centum (which volition leave the summit of the canvas at its current size). Leave the Relative option unchecked. To force the actress sheet infinite to the right of the photo, click on the left middle square in the Ballast grid:

The settings for doubling the width of the sail.
Click OK when you're washed to close out of the dialog box. Photoshop doubles the width of the canvas, calculation all of the actress infinite to the right of the photo. By default, Photoshop fills the extra canvas space with white. If, for some reason, yours isn't white, don't worry because information technology's not of import:

The actress canvas space appears on the right side of the photo.
Step 4: Drag The Photo On The "Groundwork re-create" Layer To The Right
Now that we've added our actress canvas space, we demand to drag the copy of our photo on the "Background re-create" layer into the new area. Select Photoshop'due south Motility Tool from the Toolbar:

Selecting the Movement Tool.
Make sure the "Background re-create" layer is selected in the Layers panel. Hold downwards your Shift central, then click on the photo and drag it over to the right side of the original image. Belongings the Shift cardinal as you drag will limit the direction you can motion, making it piece of cake to elevate straight across. When you lot're done, release your mouse button, then release your Shift key. You should now encounter two copies of the photograph sitting abreast each other:

Dragging the re-create of the prototype to the right of the original.
Footstep 5: Flip The Image On The Right Horizontally
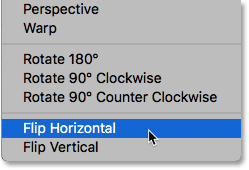
So far, all we accept are ii identical twins. Let'due south create our first mirror issue by flipping the image on the right horizontally and so it appears as a reflection of the i on the left. To do that, go up to the Edit menu at the superlative of the screen, choose Transform, and so cull Flip Horizontal:

Going to Edit > Transform > Flip Horizontal.
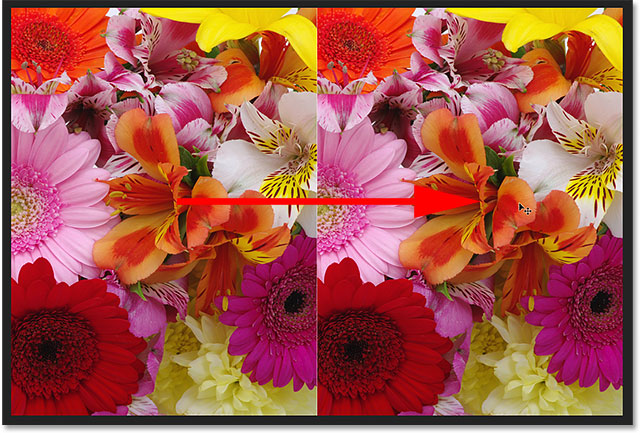
The photo on the right instantly becomes a mirror reflection of the photo on the left, creating our offset effect:

The two images are now mirror reflections of each other.
Step half-dozen: Merge The 2 Layers Together
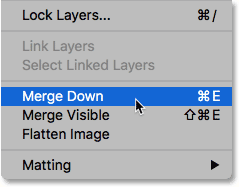
So far, so good, but as they say, but nosotros've only just begun. Allow's merge our 2 layers into a single layer by going upward to the Layer carte at the height of the screen and choosing Merge Downward:

Going to Layer > Merge Down.
Nothing will seem to have happened in the document, but if we look at our Layers panel, we see that our two layers have been merged into a single Groundwork layer:

The Background layer now holds our mirror effect.
Step vii: Duplicate The Layer
Just as we did back in Step 2, let'due south indistinguishable the Background layer past clicking on it and dragging information technology down onto the New Layer icon:

Once more dragging the Background layer onto the New Layer icon.
Photoshop once more duplicates the Background layer, names information technology "Background copy" and places it higher up the original:

The Layers panel showing the new "Background re-create" layer.
Step 8: Double The Tiptop Of The Canvas
We're going to create another reflection of our image, this time vertically. For that, we need to double the pinnacle of our sail and have the new canvas space appear below our existing epitome. Let'south once once more bring upwards the Canvas Size dialog box by going up to the Image card at the top of the screen and choosing Canvass Size:

Going to Epitome > Canvas Size.
When the dialog box appears, gear up the Width to 100 percentage (which will leave the width at its current size) and the Meridian to 200 percentage. Again, leave the Relative option unchecked. To force the extra space to appear below the image, click on the superlative centre foursquare in the Anchor grid:

The settings for doubling the height of the canvas.
Click OK to close out of the dialog box. Photoshop adds the additional canvas space beneath the image. If you can't see the entire sheet at this point because it's now too large to fit on your screen, get up to the View menu and choose the Fit on Screen command, or press Ctrl+0 (Win) / Command+0 (Mac) on your keyboard. Photoshop will zoom the document out to whatsoever level is needed for information technology to fit:

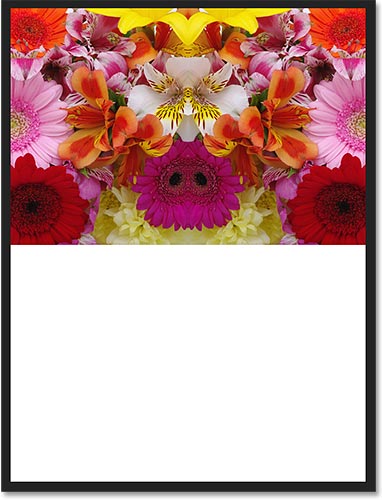
The extra canvass space appears below the paradigm.
Step 9: Drag The Image Below The Original
With the Move Tool still selected and the "Background copy" layer selected in the Layers panel, click on the image and drag it down into the actress canvas space. Press and hold your Shift cardinal as yous drag to limit the direction yous can move, making information technology easy to elevate the photo direct downward:

Dragging the image on the "Groundwork copy" layer below the original.
Stride 10: Flip The Bottom Image Vertically
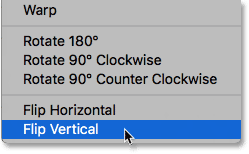
To plow the bottom paradigm into a mirror reflection of the peak one, go upwardly to the Edit menu, choose Transform, and and then choose Flip Vertical:

Going to Edit > Transform > Flip Vertical.
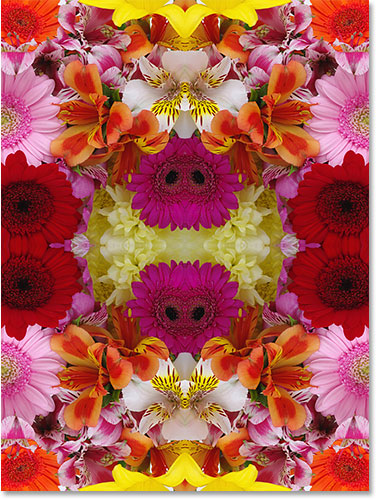
Nosotros at present have our second mirror reflection, this time vertically. Things are already starting to look interesting:

The lesser paradigm is now a reflection of the top image.
Step 11: Merge Both Layers Onto A New Layer
So far, all we've been doing is making copies of the image and flipping them horizontally or vertically. Allow'southward run across how much farther nosotros can take things past rotating copies of the paradigm and trying out dissimilar layer blend modes!
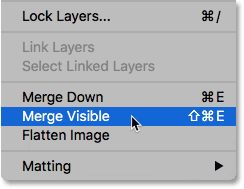
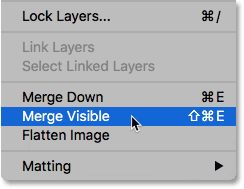
Kickoff, let's merge both of our existing layers onto a brand new layer. To exercise that, press and hold the Alt (Win) / Option (Mac) key on your keyboard. While nevertheless holding the key down, go upward to the Layer menu at the top of the screen and cull Merge Visible near the lesser of the list:

Holding Alt (Win) / Selection (Mac) and going to Layer > Merge Visible.
Normally, the Merge Visible command would have merged our ii layers into a single layer, just similar the Merge Downward command did earlier. Only by holding downwards the Alt / Selection key every bit nosotros selected Merge Visible, nosotros told Photoshop to create a make new layer and merge our existing layers onto the new layer.
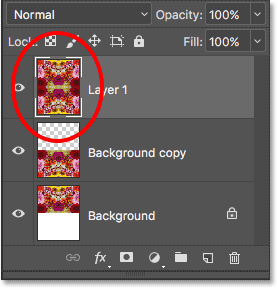
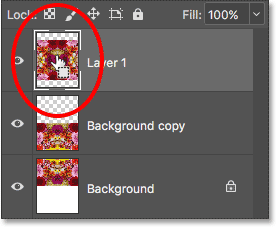
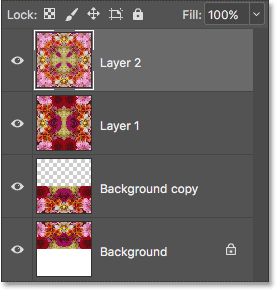
We can see in our Layers panel that we now accept a third layer, named "Layer 1", and we can see in its preview thumbnail that it holds a merged copy of the images from the original ii layers below information technology:

The two original layers accept been merged onto a third layer.
Footstep 12: Rotate The New Layer 90° Clockwise
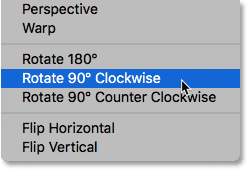
Let's rotate the prototype on "Layer i". Go upward to the Edit menu, choose Transform, and then choose Rotate 90° Clockwise:

Going to Edit > Transform > Rotate 90° Clockwise.
This will rotate the layer 90° clockwise, leaving the ii layers below it in their original orientation:

The event after rotating "Layer 1" 90 degrees.
Step 13: Ingather The Document Around The Rotated Epitome
Next, nosotros'll ingather the document effectually the rotated epitome. Press and concord the Ctrl (Win) / Command (Mac) key on your keyboard and click directly on the preview thumbnail for "Layer ane" in the Layers panel:

Clicking the preview thumbnail while holding Ctrl (Win) / Command (Mac).
This loads a option outline around the rotated image. With the selection in place, become upward to the Epitome menu at the top of the screen and choose Crop:

Going to Epitome > Ingather.
Photoshop crops away the areas above and below the image. To remove the choice outline since we no longer need information technology, go up to the Select menu at the height of the screen and cull Deselect, or press Ctrl+D (Win) / Command+D (Mac) on your keyboard:

Going to Select > Deselect.
Now that we've cropped away the peak and bottom, all we can see at present is our rotated image. We'll set that adjacent as we starting time experimenting with Photoshop's layer alloy modes:

The result after cropping away the areas above and below the epitome.
Step 14: Experiment With Layer Alloy Modes
At this bespeak, things commencement to go a bit more than experimental and a thing of personal taste. Currently, the image on "Layer one" is completely blocking the layers beneath it from view, which isn't what we want. Nosotros need to alloy our peak layer in with the layers beneath information technology, and we can do that by irresolute the layer'due south blend mode.
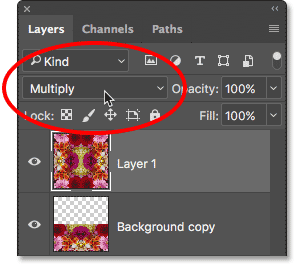
You lot'll find the Alloy Mode option in the upper left of the Layers panel. Information technology doesn't say "Blend Mode" anywhere simply it's the choice that's set up to Normal by default. "Normal" means that the layer is non blending at all with the layers below it. It'southward merely blocking them from view. Permit's try out a few dissimilar alloy modes to see what nosotros get. I'll showtime by changing my blend mode from Normal to Multiply:

Changing the blend mode for "Layer 1" to Multiply.
The Multiply blend way does a prissy job of blending my images together to create an interesting design. But since Multiply is one of several blend modes in Photoshop that has the issue of concealment the overall epitome, nosotros tin see that the effect information technology created is quite a bit darker than what we had before:

Multiply creates an interesting only dark pattern.
I'll effort a unlike blend mode, this fourth dimension Lighten:

Irresolute the alloy mode for "Layer 1" to Lighten.
Lighten is one of several blend modes that brand the overall image brighter. Information technology works by comparison the pixels on the selected layer with the pixels on the layers beneath it and so keeping whichever pixels are lighter. Here we see that it has definitely brightened things upwards, and given me another interesting design. Personally, I like this 1 much better:

Lighten creates another interesting and much lighter design.
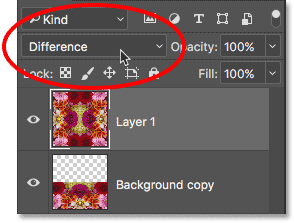
If y'all want something more than psychedelic, try either the Difference or Exclusion blend modes. I'll endeavor Deviation:

Irresolute the blend mode to Difference.
The Divergence blend manner looks for differences between the layer and the layers below it, and then displays those differences equally different colors. Truthful to its name, the effect definitely looks different:

The event with the alloy mode set to Divergence.
Cycling Through Alloy Modes From The Keyboard
So far, I've only been clicking on the Alloy Style selection in the Layers panel and then choosing random ones to try out from the list. But here's a much easier way to try out the alloy modes. Make sure y'all still accept the Move Tool selected. So, simply press and hold the Shift central on your keyboard and use the + and - keys to cycle up or down through the list.
Later trying them all out, I think I'll stick with the Lighten alloy manner. You may prefer a dissimilar alloy manner for your image, merely in this instance, Lighten gives me the consequence I like the best.
Footstep fifteen: Merge Both Layers Onto A New Layer
Allow'due south try making one more copy of the paradigm, rotating it so changing its blend style to come across what we become. Commencement, nosotros'll merge all three of our layers onto a new layer. Once again press and hold your Alt (Win) / Selection (Mac) key as you lot go upwardly to the Layer carte du jour and choose Merge Visible:

Property Alt (Win) / Option (Mac) and choosing Layer > Merge Visible.
This merges all three layers onto a fourth layer, "Layer 2", in a higher place them:

All three layers are now merged onto "Layer two".
Step sixteen: Rotate The New Layer 45°
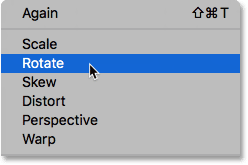
With "Layer 2" selected, go up to the Edit menu, cull Transform, and so choose Rotate:

Going to Edit > Transform > Rotate.
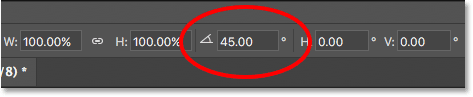
Then, in the Options Bar along the top of the screen, enter 45.0 into the Bending input box to tell Photoshop to rotate the epitome on "Layer 2" past 45° clockwise:

Entering "45.0" into the Angle box.
Printing Enter (Win) / Render (Mac) on your keyboard once to accept the angle that yous've entered, so press Enter (Win) / Return (Mac) a second time to exit out of the Rotate command. Here'due south my design with the top paradigm now rotated:

The event after rotating "Layer ii" by 45°.
Pace 17: Change The Blend Style
Finally, endeavor out different blend modes merely like we did earlier to encounter how each i affects the manner the rotated image on "Layer 2" blends in with the layers below it. Once more, the easiest manner to do that is by holding down your Shift key and using the + and - keys to cycle through the blend modes.
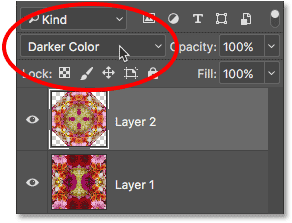
After trying them all out, I'thou going to go with the Darker Color blend fashion this time. Like the Multiply blend mode that nosotros tried earlier, Darker Color too darkens the image, only it's a fleck more avant-garde. It works by comparing the pixels on the selected layer with the pixels from the layers beneath it, and then information technology keeps whichever pixels are darker:

Setting the elevation layer to Darker Color.
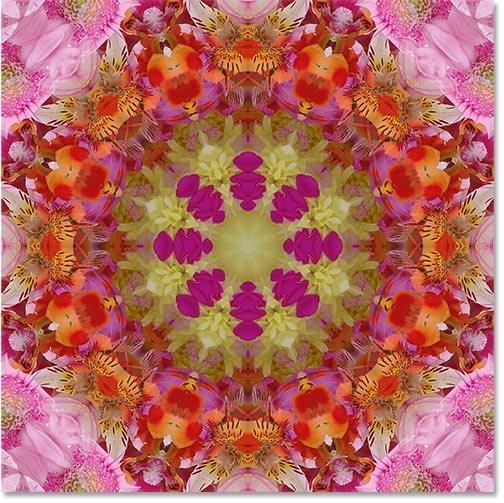
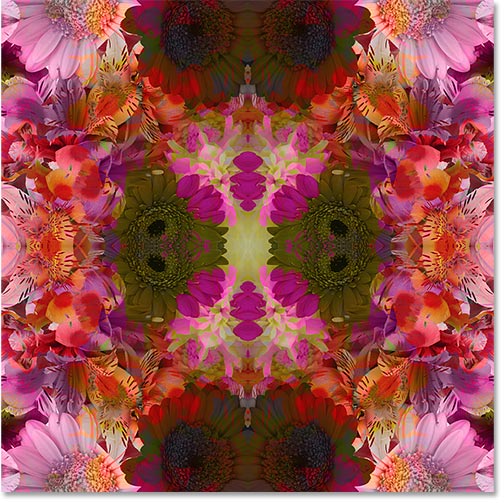
And here'south the issue:

The result later on irresolute the tiptop layer's alloy mode to Darker Color.
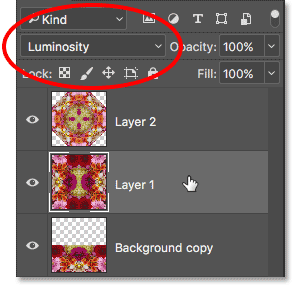
Of course, you can always become back at this bespeak and change the blend mode for "Layer 1" if you desire to keep experimenting. To practice that, I'll click on "Layer 1" to select it. And then, I'll change its alloy mode to something completely different, like Luminosity:

Selecting "Layer ane" and changing its blend way to Luminosity.
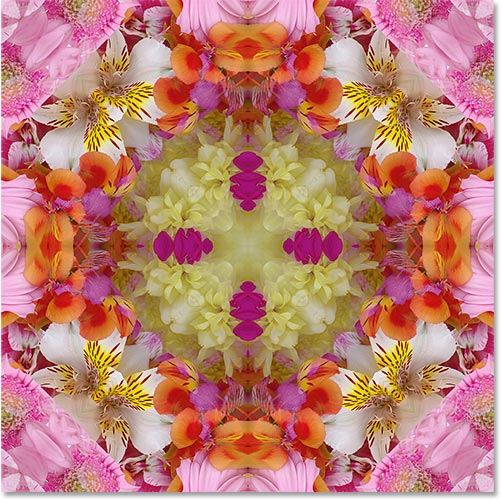
The Luminosity blend style mixes the luminance (the effulgence values) of the selected layer with the colors from the layers below it, and here nosotros see that it creates a very different upshot from the previous examples we've looked at:

The consequence with "Layer 1" prepare to Luminosity.
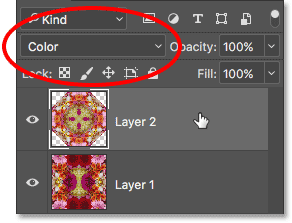
Finally, I'll click on "Layer 2" to reselect information technology. And then I'll change its blend way to Color:

Selecting "Layer 2" and irresolute its blend mode to Color.
Photoshop's Colour blend mode is the reverse of Luminosity. It blends the color of the selected layer with the luminance of the layers below. In other words, it colorizes the prototype, giving usa yet another unique result:

The upshot with "Layer two" now set to Colour.
Of course, you don't demand to know how each of Photoshop'south 27 unlike layer blend modes (equally of Photoshop CC 2017) work to create this event. All y'all actually need to know is how to cycle through them and choose the 1 you like the best! Still, there are a handful of blend modes you'll utilize all the time in your Photoshop piece of work. To larn all about them, check out our Photoshop's 5 Essential Blend Modes tutorial.
And there nosotros have information technology! That'south how to create interesting designs and patterns with an paradigm simply by flipping, rotating and mirroring it, and experimenting with layer blend modes, in Photoshop! For like tutorials, run into our Mirror Paradigm Issue or our Blend Textures With Photos tutorials. Or visit our Photo Furnishings section for more than Photoshop effects tutorials!
Source: https://www.photoshopessentials.com/photo-effects/flip-mirror/
Posted by: barneyhatints1986.blogspot.com

0 Response to "How To Mirror Flip Image In Photoshop"
Post a Comment